저는 요 몇 년 간 IDE로 clion을 주로 사용해왔습니다. 크로스-플렛폼에는 이만한 IDE도 없죠! (clion 최고!) 사실 추가적인 플러그인 없이도 충분히 완성도 높은 툴이긴 하지만, 제가 몇 년 간 사용하면서 유용했던 플러그인들을 소개해 드리겠습니다.
Top 1 – Key Promoter X

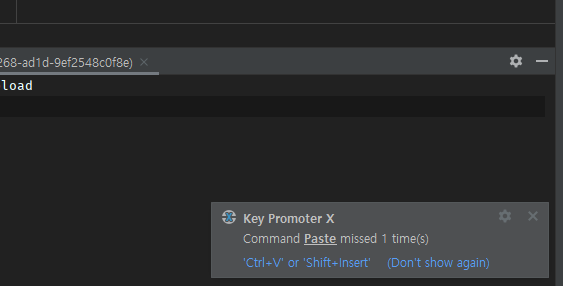
clion을 처음 사용해 보면, 수도 없이 많은 단축키에 맨붕이 올 수 있습니다. 이 플러그인은 초반에 빠르게 단축키를 익힐 수 있게 도와주죠! 단축키로도 가능한 작업을 마우스로 하면 해당 작업에 대한 단축키를 알려줍니다!

또한 몇 번이나 단축키를 사용하지 않았는지도 같이 알려줘서 무언가…. 생산성을 강요 당하는 느낌이….
Top 2 – Quick File Preview

파일을 굳지 더블 클릭해서 열지 않아도, VSCode처럼 미리 보기 할 수 있는 플러그인입니다. 프로그래밍의 대부분이 이전에 작성한 코드를 보는 것이라는 것을 생각하면, 매우 유용하다고 볼 수 있습니다.

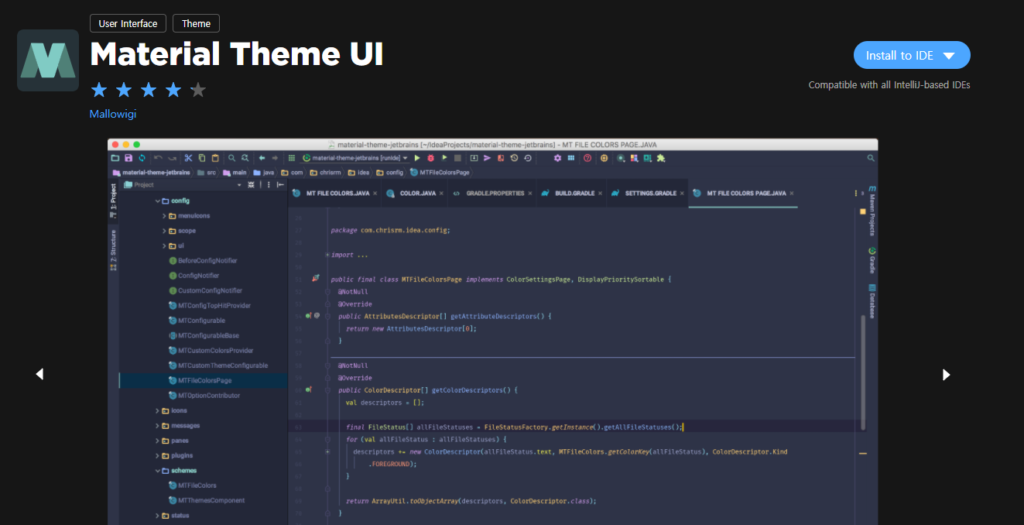
Top 3 – Material Theme UI

저는 여러 가지 이유로 현재는 사용하고 있지 않지만, 개인적으로 가장 깔끔하고 눈이 편한 UI 플러그인이라고 생각합니다. 또 성능에도 영향을 거의 끼치지 않아 쾌적하게 사용할 수 있습니다.
여러 색 조합이 존재하고, 나만의 포인트 컬러를 지정할 수도 있습니다. 또 아이콘도 바뀝니다.
2022년 현재 유료화되어 저는 One Dark theme를 메인으로 사용하고 있습니다.
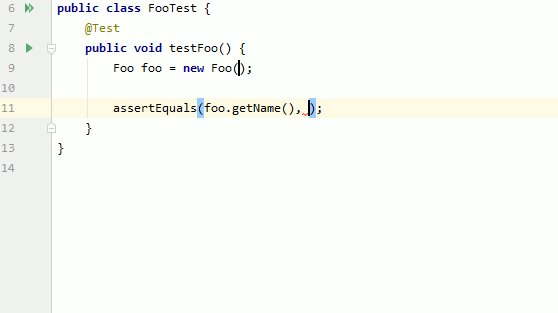
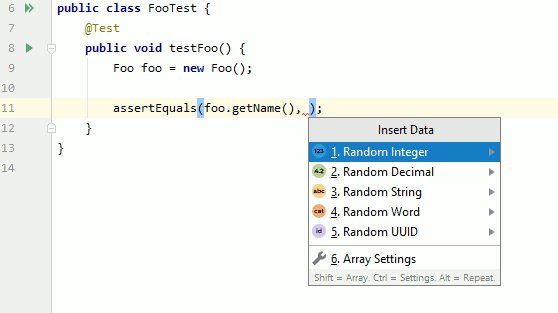
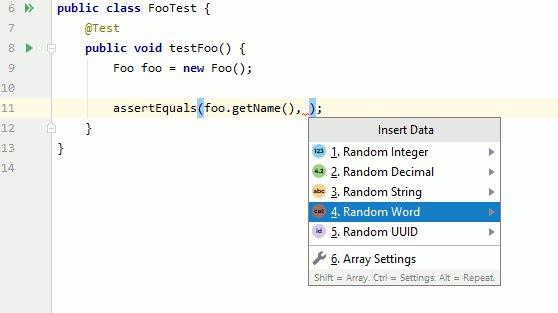
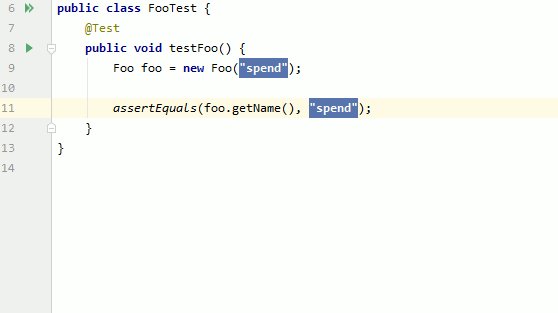
Top 4 – Randomness

여러 더미 데이터가 필요할 때 유용하게 쓸 수 있는 플러그인입니다. 딱히 더 설명할 말이 없군요.
Top 5 – Nyan Progress Bar

사실…. 플러그인이 필요한 부분이 딱히 없습니다. 그래서 마지막 top5는 여러분들의 눈을 즐겁게(?)할 수 있는 재미있는 플러그인을 준비했습니다. 사실 제가 가장 좋아하는 플러그인입니다.
이 플러그인은 말 그대로 progress bar를 냥켓으로 바꿔줍니다. 지루한 기다림.. 냥켓과 함께는 어떨까요?
읽어주셔서 감사합니다!



